Klickbara bilder

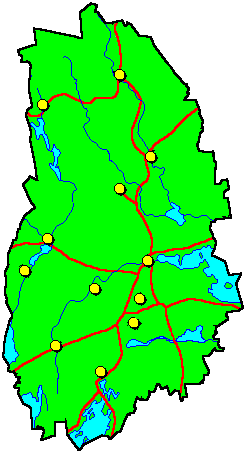
Den här kartan över Örebro län är ett så kallat bildschema - en klickbar bild. Tätorterna på kartan fungerar som länkar till sidor där tätorterna beskrivs närmare.
Du kan alltså använda en enda bild och från den länka till många andra sidor. Du kan till exempel utnyttja ett gruppfoto av familjen och från det länka till alla familjemedlemmarnas egna sidor. Peka på Olle, klicka och du kommer till Olles sida.
Peka fram namnetI kartan över Örebro län har jag lagt till en liten finess: När du pekar på någon av tätorterna, kommer det upp en liten skylt som talar om vad tätorten heter (fungerar ej i Netscape).
Den här finessen kan du lägga till i alla dina länkar. I koden till länken, i slutet av den inledande A-taggen, lägger du till
TITLE="Texten på skylten"
Det är allt (se även koden längre ned)!
Det grundläggande jobbet med att skapa en klickbar bild gör du direkt i det program som du brukar använda till bildhantering. Här använder jag Paint Shop Pro som exempel.
- Öppna bilden i Paint Shop Pro och bestäm vilka områden som skall vara klickbara.
- Bestäm samtidigt vilken form den klickbara ytan skall ha: fyrkant eller cirkel.
- Om klickytan skall vara en cirkel
Peka på den punkt där du vill ha cirkelns mittpunkt. Längst till vänster i statusraden nedtill står två nummer inom parentes med komma emellan. Anteckna dessa, till exempel 124,98. Välj cirkelverktyget och dra upp cirkeln så stor som du vill ha den. I statusraden får du, medan du fortfarande markerar cirkeln, ytterligare två tal med x-tecken emellan. Detta tal anger cirkelns diameter i pixlar. Dra ifrån 1 och dela resten i 2. Exempel: Diametern är 49. 48/2=24. Anteckna detta tal också. Du har nu 124,98,24 - skriv upp vad den ytan står för, till exempel Olle. Gör likadant med alla andra klickytor som du vill ha cirkelformade. Klicka Edit och Undo Circle för att ta bort eventuella cirklar som du råkade lägga in i bilden. - Om klickytan skall vara en fyrkant
Välj rektangelverktyget och dra upp exakt den yta som du vill ha klickbar. Peka på övre vänstra hörnet av den tänkta fyrkanten och dra fyrkanten nedåt mot höger. I statusraden står nu - innan du släpper musknappen - koordinaterna för fyrkanten, till exempel (224,105)-->(282,136). Anteckna dessa siffror och vad fyrkanten skall bli en länk till - till exempel Lisa. Ta bort eventuella rektanglar som du råkade lägga in på bilden. Gör likadant med alla andra fyrkantiga klickytor du vill markera.
Du har nu en samling koordinater för de ytor som du vill göra klickbara. Det första talet i varje par står för avståndet i pixlar från bildens vänsterkant. Den andra anger avståndet i pixlar från överkanten. Nu skall du skriva ihop koden till den klickbara bilden.
Låt oss nu säga att vi har följande koordinater:
Länken till Olles sida skall vara en cirkel vars koordinater är 124,98,24. Här anger 124 avståndet i pixlar från vänsterkanten till cirkelns mittpunkt, 98 anger samma avstånd från överkanten och 24 är cirkelns radie.
Länken till Lisas sida skall vara en fyrkant vars koordinater är (224,105)-->(282,136) - rektangelns vänstra övre hörn ligger 224 pixlar från vänsterkanten och 105 från överkanten. Det nedre högra hörnet ligger 282 pixlar från vänsterkanten och 136 från överkanten.
Hela bilden är 300x200 pixlar - du skall ju alltid ange bildstorleken i koden.
Så här ser koden ut. Den består av dels <MAP> ... </MAP>, där du definierar bildschemat, dels <IMG ...> där du talar om vilken bild som skall visas och vilket bildschema som skall användas till bilden:
<MAP
NAME="ollelisa">
<AREA SHAPE="circle" COORDS="124,98,24"
HREF="olle.html" TITLE="Olle">
<AREA SHAPE="rect" COORDS="224,105,282,136"
HREF="lisa.html" TITLE="Lisa">
</MAP>
<IMG SRC="bilder/dinbild.gif" WIDTH="300"
HEIGHT="200" USEMAP="#ollelisa">
Här kom en del nya HTML-taggar. Jag går igenom de koder som används ovan. Läs mer om MAP- och AREA-taggarna i Slå upp: HTML.
<MAP> ... </MAP>Inom de här taggarna anges definitionerna för ett bildschema. För att detta skall fungera krävs taggen AREA - se nedan.
- NAME="..." anger namnet på bildschemat
Bestämmer länkar och ankare - observera att AREA inte har någon sluttagg.
- SHAPE="..." bestämmer formen på den klickbara ytan (default, rect, circle, poly)
- COORDS="..." anger i pixlar eller procent storleken på formen
- HREF="..." anger adressen till länken
- TITLE="..." visar den angivna texten när musmarkören pekar på länken; TITLE kan användas även i vanliga länkar
Det här attributet till IMG-taggen anger namnet - det namn som anges i <MAP NAME="..." - på det bildschema som skall användas; glöm inte hustecknet (#) framför namnet.
Vad händer?Du lägger in en bild på sidan, tillsammans med MAP-koden. När bilden sedan visas på sidan anropas bildschemat vars namn finns i USEMAP, och bildschemat gör att två områden i bilden blir klickbara länkar. Med dessa länkar kan du öppna andra sidor eller gå till en annan plats - ett ankare - på den redan öppna sidan.
Genom att lägga in TARGET="..." i koden ovan, kan du bestämma var du vill att den nya sidan skall öppnas, eller skicka besökaren till en annan del av samma sida.
Om du vill göra mer komplicerade bildscheman, med oregelbundet formade klickbara ytor i bilden, rekommenderar jag programmet MapThis! Det är lätt att använda, gratis och finns på SDN:s medlems-CD för år 2000.
Externa länkarDu kan självklart länka till andra sidor än dina egna. Om "Olle" är en kompis som har sin hemsida på en annan adress ändrar du bara koden ovan så här - med den absoluta sökvägen till Olles hemsida och med TARGET tillagt så att länken öppnas i ett nytt webbläsarfönster:
<AREA SHAPE="circle" COORDS="124,98,24" HREF="http://www.servern.se/olle/index.html" TARGET="_blank" TITLE="Olle">
När du klickar på någon av orterna i kartan överst, öppnas länken i ett popupfönster i stället för i samma ram. Det beror på att jag har lagt in ett JavaScript i bildschemat. I nästa avsnitt skall du få lära dig hur du gör.
- Hur du bestämmer vilka områden som skall vara klickbara i en bild
- Hur du länkar från dessa områden
- Hur du utnyttjar TITLE i länkar
- Hur koden för ett bildschema skall se ut
© SupportData.Net