Text och textformat
Nu har du grunden till din hemsida och den skall fyllas med något. Vad du skall fylla den med vet bara du själv - Internet handlar i hög grad om yttrandefrihet, på ett sätt som vi normalt inte kommer ens i närheten av. Din webbplats kan bli jättelik med massor av innehåll som passar för många. Den kan också bli en liten och högst personlig sida. Det bästa jag har sett i den vägen - och en stark kandidat till priset för årets hemsida om ett sådant fanns - var följande sida.

Det är mycket svårare att läsa text på en bildskärm än att läsa en tryckt text. Stora textblock med långa rader är tröttande och skrämmer de flesta.
- Håll raderna relativt korta
En bildskärm i upplösningen 800x600 rymmer nästan 100 tecken på tvären. En lättläst boksida med marginaler rymmer omkring 60 tecken på en rad. - Se till att det finns luft mellan textavsnitten
I tryckt text lägger man in nya stycken efter det föregående utan blankrad (tom rad) emellan, men med ett kort indrag i början av det nya stycket. På bildskärmen blir texten mer lättläst om man lägger en blankrad mellan de olika textblocken. - Korta ned texten genom att ta bort onödiga ord
En pratglad skribent kan utan svårighet använda 35 ord för att säga det som kunde ha sagts med 15 ord. Frågan är: Orkar någon i längden läsa den pratglades text på en bildskärm? - Välj ord - använd synonymer
En synonym är ett ord som betyder samma sak som ett annat ord. Svenskan vimlar av synonymer. Words inbyggda synonymlexikon anger följande synonymer till "väldig": enorm, jättelik, hisklig, kolossal, fruktansvärd, ofantlig, voluminös, kopiös, ymnig, överväldigande, gigantisk, ståtlig, präktig, mäktig, betydande och maffig. - Använd inte förkortningar - korta i texten i stället
Förkortningar är fula och många har svårt att tolka dem rätt. Det gäller förstås framför allt för "hemgjorda" förkortningar, som när man använder "milj." för miljon, miljard eller möjligen miljö. Förkortningar gör egentligen inte texten kortare, bara besvärligare att läsa.
Titta på den här sidan. Den ger ett exempel på hur texter kan göras mer lättlästa utan att innehållet förändras särskilt mycket.

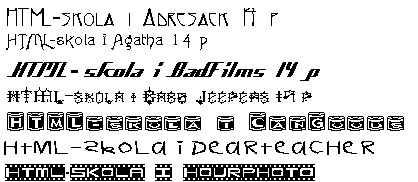
HTML-skola i Adresack 14 p
HTML-skola i Agatha 14 p
HTML-skola i BadFilms 14 p
HTML-skola i Baby Jeepers 14 p
HTML-skola i CanGoods
HTML-skola i DearTeacher
HTML-SKOLA I HOURPHOTO
Är de båda textblocken likadana? I så fall har du de här sju teckensnitten installerade på datorn. Annars har du dem inte, och detsamma gäller för de flesta av dina besökare på hemsidan.
Om du är som jag har du många hundra teckensnitt installerade och de flesta använder du aldrig. Det är bara när skaparlustan faller över en som man kommer på tanken att rota bland alla teckensnitt - och skaparlusta hör ihop med hemsidesbyggande.
Det finns många, många tusen teckensnitt att välja mellan och det finns sannolikt inte två datorer som innehåller exakt samma uppsättning. Numera - när man kan få sin egen, högst personliga handstil omgjord till teckensnitt att använda på datorn, lär antalet möjliga teckensnitt stiga avsevärt.
Problemet med detta är, att om du använder ovanliga teckensnitt till hemsidan kommer sidan inte att se ut som du hade tänkt dig - inte i besökarens dator! Om teckensnittet som du har angivit inte finns på besökarens hårddisk, kommer webbläsaren att ersätta den med ett annat teckensnitt ur standardurvalet.
Därför bör du hålla dig till ett begränsat urval av vanliga teckensnitt. Om du absolut vill ha till exempel en rubrik i ett bestämt teckensnitt, kan du göra som jag gjorde här ovan: Gör en bild av rubriken och använd bilden i stället.
I den tryckta textens värld anses det lättast att läsa text med serifer (de små tvärstrecken nedtill på bokstäverna). Därför använder man vanligen sådana teckensnitt till brödtexten, medan sanserifer (bokstäver utan utsmyckande tvärstreck) används i rubriker.
Många anser att det blir tvärtom på datorskärmen. Det beror på att den tryckta texten har mycket högre upplösning än den som visas på skärmen, och i den lägre upplösningen försvinner seriferna eller blir suddiga. Sanserifer lämpar sig då bättre i brödtexten och serifer i rubriker.
Brödtext?
Brödtext är den text som ger författaren "bröd på bordet", det vill säga den stora textmassan som inte består av rubriker, ingresser, bildtexter eller liknande.
Gemen?
Detsamma som liten bokstav.
Versal?
Detsamma som stor bokstav.
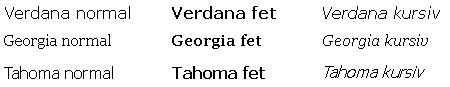
Verdana (sanserif), Georgia (serif) och Tahoma (sanserif) - nedan i 12 p

Georgia är troligen ett av de allra bästa teckensnitt som finns för kursiv stil på skärmen.
Andra vanliga teckensnitt
De här tre teckensnitten ingår i många windowsprogram och finns därför på datorn hos de flesta. Arial (sanserif) är en pålitlig "arbetshäst", Courier (serif) är lättläst som kursiv och Times New Roman (serif) lämpar sig bra i rubriker. Här visas all tre i storleken 12 p.
Några typografiska uttryckOm du börjar arbeta på allvar med textens utseende, och med stilmallar mer än i den här kursen, kommer du att stöta på uttryck vars betydelse är bra att känna till. Stilmallar kommer i nästa avsnitt - här förklarar jag helt kort de typografiska uttrycken.

För att en text skall vara lättläst på skärmen måste kontrasten mellan bakgrundens och textens färg vara tillräcklig. Som du ser nedan blir det lätt alldeles galet.
Mer om färger kommer i avsnittet Färg och bakgrund.
Dags för litet HTML-kod igen. På sidan som du gjorde i förra avsnittets övningsuppgift har all text samma utseende. Det syns ingen skillnad mellan rubriken och brödtexten. I stället har du horisontella linjer som avskiljare.
Dessa linjer kan vara bra att ha, om du till exempel har många sidor med en gemensam sidfot. Då kan den horisontella linjen fungera som en tydlig markering av att här tar sidan slut. Man kan också använda linjer som avskiljare i tabeller och liknande.
Men när det gäller text, är det snyggast att använda olika teckensnitt och/eller teckenstorlek på rubriker och brödtext. Här är de viktigt att tänka på två saker:
-
Ha inte för många olika typer av rubriker
Fler än tre är sällan nödvändiga. Använder du fler rubriksnitt i samma text är det troligt att du i stället bör organisera texten bättre. Däremot kan du behöva fler rubrik- och textstorlekar om du skall lägga in avskilda textsnuttar, till exempel roliga historier eller bildtexter, på din sida. -
Var konsekvent i valet av teckensnitt och teckenstorlek
Varje typ av text bör ha samma teckensnitt och textstorlek genom hela hemsidan. Det gör att besökaren lätt ser vad som hör vart.
För att kunna dela upp texten i olika teckensnitt och teckenstorlek, behöver du några nya HTML-taggar. De ser ut så här:
<BODY>
<H1>Den här är taggen för den översta rubriknivån</H1>
<H2>Med den här taggen får du en underrubrik, som du till exempel
kan använda till ingressen.</H2>
<P>Sedan kommer ett stycke brödtext. Det är inte absolut
nödvändigt att sätta dit sluttaggen, men gör det ändå.</P>
<P>Du lägger dit ytterligare en snutt brödtext, som du förstås
inleder med stycketaggen. Genom att avsluta det föregående stycket och
börja det här med nytt stycketecken, fick du dessutom en blankrad inlagd.
Efter den texten vill du ha en vanlig
radbrytning. Den får du med radbrytningstaggen.<BR>
Se där, nu börjar den här meningen på en ny rad, men när det här
stycket tar slut vill du ha en horisontell linje. Först avslutar du stycket
och sedan sätter du in taggen för en horisontell
linje.</P><HR>
<P>Och slutligen kommer den text som du vill ha i sidfoten.</P>
</BODY>
Innan sidan är färdig måste du förstås lägga till <HTML>-, <HEAD>- och <TITLE>-taggar.
Titta på den här sidan innan vi går vidare
Vi använde följande taggar- <H1></H1>-taggarna
Mellan dem lade vi den första rubriken, den som skall ha störst stil. - <H2></H2>-taggarna
Mellan dem placerade vi den andra rubriknivån. De kan också användas till ingresser. - <P></P>-taggarna
Det här är stycketecknen som ger en normal brödtextstil. De gör att stycket börjar på en ny rad efter en blankrad (en tom rad). - <BR>-taggen
En gammal bekanting vid det här laget. Den ger en radmatning utan att det läggs in en blankrad. - <HR>-taggen
Ger en horisontell linje tvärs över sidan. Här använde vi den till att skilja sidan från sidfoten. - Vill du ha fler rubriktyper?
Använd då taggarna <H3></H3> ... <H6></H6>.
I nästa avsnitt, Stilmallar, kommer du att lära dig hur du bestämmer exakt vilka teckensnitt, textstorlekar och textfärger dina rubriker och brödtexter skall ha.
Det är viktigare att man skriver än hur man skriver. Det stämmer - när man talar om barn som inte har haft en chans att lära sig stava än, om vuxna som har olika läs- eller skrivsvårigheter och om människor som jobbar för fullt med att lära sig svenska men inte har svenska som modersmål.
Men också för dessa kategorier gäller samma sak som för alla andra: Av hänsyn till sina läsare bör man göra så gott man kan. En hemsida som uppenbarligen är gjord av en fullvuxen svensk, och ändå vimlar av stavfel, språkliga grodor eller felaktiga ordval ger ett mycket dåligt intryck.
"Alla" vet hur lätt det är att rätta till felenDet gör att man får en känsla av att hemsidans författare egentligen är ganska slö. Varför gitter han eller hon inte korrekturläsa sin sida? Bryr sig hemsidans ägare inte om vad jag, som besökare, tycker om den?
Min mamma sade ofta: "Har man inte tid att smörja sockerkaksformen ordentligt, har man inte tid att göra sockerkaka heller." Andemeningen i detta stämmer på mycket här i livet, även tillverkning av hemsidor.
Törs du handla här?Låt oss säga att du söker på Internet efter en plats där du kan köpa en speciell pryttel. Du hittar Pryttel på en webbsida och priset förefaller lägre än på alla andra platser, rentav otroligt lågt. Det enda du behöver göra, är att sätta in pengen på ett postgirokonto, så kommer prytteln med posten efter några dagar.
Men den här webbsidan, där man säljer din eftertraktade Pryttel billigare än överallt annars, vimlar av stavfel, felslag och allmänt slarv. Det står till exempel: "är kan du köpa Pryttel Biliggare än nstsan någen annanstans på internät coh Du betalar med post eller bankgirot på numret som finns om du klicka här så skikar vi Pryttel till Dem. Den kostar bara 137 rkonor klusive moms och sånt."
Hallååå!!!Vågar du verkligen betala? Tror du, uppriktigt sagt, att denna försäljare av Pryttel får någonting sålt? Vad kostar Pryttel - skall klusive står för exklusive eller inklusive? Är 137 rätt, eller är det ett felslag så att det i själva verket skall vara 317 eller 731? Vad är "och sånt"? Skall man skicka pengar med post som brev eller med postgiro? Varför finns inte post- och bankgironumren angivna utan att man skall behöva leta på en helt annan sida efter dem?
Med så mycket slarv i reklamtexten törs man inte lita på priset heller - varför skulle just det vara rätt skrivet? För att inte tala om postgironumret - om man nu händelsevis råkar hitta det.
Det här är inget påhittat skräckexempel utan hämtat direkt ur verkligheten, dock med varunamnet och priset friserat.
Lita inte på stavningskontrollen!De flesta ordbehandlare har inbyggd stavningskontroll, men hittills har jag inte hittat någon som kan skilja mellan dam och damm, bok och bock, kock och krock för att bara nämna några exempel. Dessutom föreslog Word - innan jag lärde det veta hut - att jag skulle byta ut Bodil mot Bordell!
Du måste lusläsa texten själv. När du har gjort det, och tycker att du har rättat alla fel, är det bra om någon annan kan kontrolläsa den åt dig. Man blir snabbt så blind att man inte ser vad man själv har skrivit. Dessutom läser inte vana läsare en bokstav i taget, eller ens ett ord eller en mening i taget. Man missar felen därför att man läser för fort.
Skivad kalv leverSärskrivning i fel ord är en relativt ny åkomma som sprider sig snabbt. Men faktum är att "full vuxen" och "fullvuxen" inte är samma sak. Att "skivad kalv lever" får nog anses som ett biologiskt underverk. I vår lokala livsmedelshall säljer man "snabb saltad gurka" - jag är svårt frestad att visa dem vad en sådan kan tänkas vara, genom att ta en gurka, hålla den högt och rusa omkring i butiken med den. Endera dagen gör jag det!
BindestreckAnvänd inte onödiga bindestreck i sammansatta ord. Det finns ingen anledning att skriva kyrk-tupp (än mindre att skriva kyrk tupp). I en del fall skall man dock använda bindestreck:
- Där man sätter ihop två adjektiv får bindestrecket fungera i
stället för och
Exempel: slagen blå-gul, svensk-engelsk ordlista - Där man sätter samman siffror och bokstäver
Exempel: 2000-talet - Ord med förstavelse
Exempel: icke-våldsprincip - För att markera utelämnade led
Exempel: stor- och småskalig, böj- och tänjbar; däremot får man inte skriva stora- och små barn, eller stor- och medelstora hundar
Om du skriver mycket text, men känner dig osäker på stavning, synonymer och liknande, rekommenderar jag att du skaffar dig Skribent 2.1. Programmet fungerar tillsammans med till exempel Word (även Word 2000) och innehåller bland annat textkontroll, Svenska Akademiens ordlista, synonymlexikon, stavningskontroll och de svenska skrivreglerna.
- Hur du gör texten lättare att läsa på skärmen
- Hur du väljer teckensnitt
- Vad du skall tänka på när du väljer färg på texten
- Vilka HTML-koder du använder för att bestämma formatet på texten
- Litet om språkkontroll och varför den är viktig
Men nu är det dags för Övningsuppgifter och sedan gör du Kunskapstestet.
© SupportData.Net