Hur börjar jag?
Uttrycken webbsida, hemsida, HTML-sida, webbplats med flera används om varandra och det är ibland svårt att veta vad som egentligen avses.
När jag skriver webbsida menar jag en enda sida som består av ett HTML-dokument (eller av de minst tre dokument som bildar en ramsida), till exempel just den här sidan som du nu tittar på.
När jag skriver webbplats menar jag alla de webbsidor som ligger under en och samma webbadress, som till exempel SDN:s webbplats eller hela HTML-skolan tillsammans.
All ren HTML-kod - det vill säga kod som du kan kopiera direkt till din textredigerare och använda på hemsidan - är skriven med avvikande teckensnitt. Här och var kommer du att hitta en röd hake ¬ i slutet av raden. Den betyder att raden skall hållas ihop med nästa rad, utan "bekräftad" radbrytning. Två röda hakar efter varandra ¬¬ betyder att raderna skall hållas ihop och att det inte skall vara något mellanslag heller.
Det är vad HTML betyder, men det behöver du inte veta. Det duger bra med det vardagliga HTML-kod.
En webbsida - HTML-dokument, HTML-sida - byggs normalt upp av HTML-kod som bestämmer hur sidan skall se ut och hur den skall uppföra sig. HTML-koden är relativt lätt att lära sig. Den är till exempel inte alls lika komplicerad som de "riktiga" programmeringsspråken, som C, BASIC eller JAVA.
Det spelar ingen roll om HTML-koden skrivs med stora eller små bokstäver. Stora bokstäver kan dock göra det lättare att se vad som är kod och vad som inte är det.
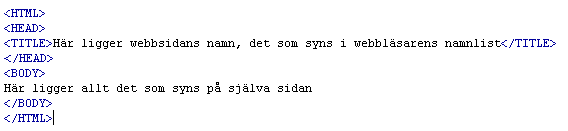
Alla HTML-sidor har samma grundläggande uppbyggnad, som ser ut så här:


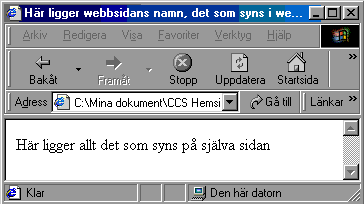
Denna lilla början ger en webbsida som ser ut så här. Du ser sidans namn i titelraden och textsnutten i webbläsarens fönster. Det här är alltså allt som behövs för att göra en allra första början till en webbsida.
Men självklart behövs det mer för att göra sidan intressant. Först skall du emellertid lära dig vad HTML-koden på den här sidan betyder och vad den gör.
Titta litet extra på koden ovan. Du ser att alla koduttrycken förekommer i par. Först och sist står paret <HTML> och </HTML>. Innanför dessa finns två grupper.
Den översta består av <HEAD> och </HEAD> och mellan dem ligger paret <TITLE> och </TITLE>.
Den nedre gruppen innehåller paret <BODY> och </BODY>.
Märken eller taggarDe här paren av koder kallas HTML-märken eller HTML-taggar. Vilket av uttrycken du använder spelar mindre roll - jag kallar dem konsekvent för taggar. De flesta - men inte alla - HTML-taggar består av sådana här par, med en inledande och en avslutande del. Den avslutande halvan av paret inleds med ett snedstreck, som i </BODY>. Det betyder att "här slutar <BODY> att gälla".
All HTML-kod innesluts mellan hakparenteserna < och >.
Skriver jag att något skall placeras mellan till exempel <BODY>-taggarna, så är det meningen att du skall placera detta mellan <BODY> och </BODY>. Som du snart kommer att upptäcka, kan "tagg" i entalsform handla om både det kompletta taggparet och den ena delen av det.
En del skall läggas i själva taggen, till exempel i den första, inledande <BODY>-taggen. Då skall detta läggas mellan haktecknen men efter BODY.
Det kan till exempel se ut så här: <BODY OnLoad... ...>. Åtminstone i början kommer jag att vara noga med att visa exakt var allt skall placeras, så att det inte blir fel. När du har blivit mer varm i kläderna förstår du ändå hur det skall vara.
<HTML> och </HTML>Det här är den kod, eller den tagg som talar om för webbläsaren att det är en HTML-sida som visas. Den skall alltid finnas allra först respektive allra sist på sidan, så att den omsluter hela sidan.
<HEAD> och </HEAD>I den här taggen ligger all den information som handlar om hela sidan. Inget av det som skrivs här visas i själva webbläsarfönstret; däremot kan det som finns i <HEAD>-taggarna påverka hela sidan.
Mellan de här taggarna lägger du sidans titel, alltså det namn som kommer att visas allra längst upp i webbläsaren. Samtidigt blir det här det namn som webbadressen - URL:en - till din hemsida sparas under, när någon lägger till den bland sina Favoriter. Det går att utelämna titeln, men det är inte så snyggt.
Inled hemsidans titel med det den handlar om. "Haj i Hjälmaren" är bättre än "Nu tänker vi ta upp din tid med att berätta om den haj som en man nästan fångade i Hjälmaren". I många söktjänster visas det förra som "Haj i Hjälmaren" och det andra som "Nu tänker vi ta upp din tid...". Du förstår skillnaden.
Mellan de här taggarna placerar du allt som skall visas på sidan. Det är här du styr sidans utseende: bakgrundsfärg, textfärg, färgen på länkarna och så vidare.
En del taggar står ensammaOvan skrev jag att de flesta HTML-taggar bildar par, men att alla inte gör det. Här börjar vi med två taggar som står "ensamma".
<BR>Den här taggen ger en radbrytning och logiskt nog behöver man inte avsluta den med att tala om att radbrytningen upphör. Du kan lägga flera radbrytningstaggar i rad - <BR><BR><BR> - om du av någon anledning vill ha flera radbrytningar direkt efter varandra.
<HR>Den här taggen lägger en horisontell linje direkt efter den senaste raden med "innehåll". Inte heller den har en avslutande tagg.
Vi gör om den lilla startsidan ovan och använder <BR> och <HR>. Samtidigt snyggar vi till titeln en smula.
<HTML>
<HEAD>
<TITLE>Haj i Hjälmaren</TITLE>
<HEAD>
<BODY>
Haj i Hjälmaren nästan fångad på metrev<HR>
En medelålders man fick sitt livs chock då han sistlidna lördag fiskade från
sin eka utanför sommarstället vid Hjälmarens strand. Mannen hade som
vanligt agnat den knappt centimeterbreda kroken med daggmask, uppgrävd ur
sommarställets kompost. Han satt i godan ro på aktertoften och nynnade
för sig själv i det flödande solskenet, då plötsligt! Ett
napp!<BR><BR>
"Att det var en stor fisk kändes omedelbart", säger mannen,
som på icke semestertid är hemmahörande i Örebro men vill förbli
anonym. "Jag slet hårt med min fångst, vi kämpade säkert i gott och
väl en timme, och då jag flera gånger var nära att få upp fisken i ekan
kunde jag tydligt se att det var en haj." Tyvärr slutade dock
fiskafänget med att hajen vann - linan gick av och den stolta
fisken simmade bort efter en sista föraktfull plaskning med
stjärtfenan.<BR><BR>
Närkes Expressblad bad mannen att närmare beskriva
denna biologiska sensation, och fick då veta att hajen hade varit cirka 3
meter lång, haft en hög och taggig fena på ryggen samt "liksom var svart-
och grönrandig" på tvären. Redaktionen har efter denna tydliga
beskrivning försökt identifiera hajarten. Att hajen inte återfanns i den
på redaktionen tillgängliga Fiskar i färg, tyder snarast på att den
tillhörde en mycket sällsynt art, vilket inte förvånar då vanligare
hajarter sällan ger sig ända in i Hjälmaren.<BR><BR>
Den
oförskräckte fritidsfiskaren lämnade glatt trallande Expressbladets
redaktion, kanske i pur glädje över det spännande äventyr
han kunnat berätta om. Mannens vinglande gång och betänkliga
snedsteg skvallrade dock om att kraftmätningen med hajen hade varit tröttande.<HR>
Närkes Expressblad 7 augusti 2000
</BODY>
</HTML>
Den här sidan tänker jag använda som "modell" för att
visa hur man gör.
Du gör en egen sida - i övningsuppgifterna.
- Vad HTML-kod är
- Vad taggar eller märken är
- Att de flesta HTML-taggar består av par
- Att den avslutande delen av paret inleds med ett snedstreck - /
- Vilka taggpar som skall finnas med på alla HTML-sidor
- Att använda några HTML-taggar som inte bildar par
- Hur du väljer en titel till din hemsida
Nu är det dags för den första övningsuppgiften. När den är klar kan du göra det första kunskapstestet.
© SupportData.Net